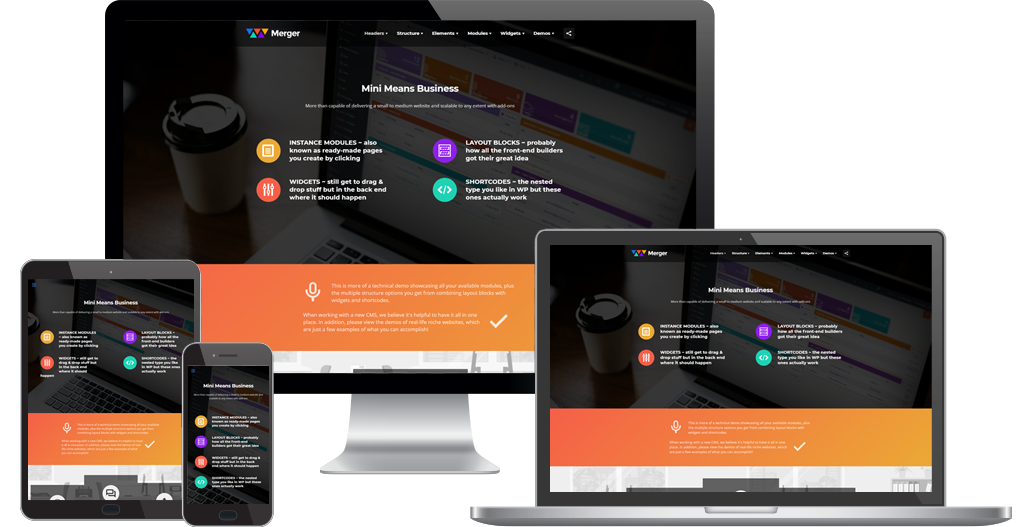
Mini Means Business
More than capable of delivering a small to medium website and scalable to any extent with add-ons
INSTANCE MODULES ~ also known as ready-made pages you create by clicking
LAYOUT BLOCKS ~ what got you to use front-end builders only with more settings
WIDGETS ~ still get to drag & drop stuff but in the back end where it should happen
SHORTCODES ~ the nested type you like in WP but these ones work all the way
This is more of a technical demo showcasing all your available modules, plus the multiple structure options you get from combining layout blocks with widgets and shortcodes.
When working with a new CMS, we believe it's helpful to have it all in one place. In addition, please view the demos of real-life niche websites, which are just a few examples of what you can accomplish!
FREE SUPPORT
Completely synergize resource taxing relationships via premier niche markets. Professionally cultivate one-to-one customer service with robust ideas. Dynamically innovate resource-leveling customer service for state of the art customer service.
YOU'RE NOT ALONE
Podcasting operational change management inside of workflows to establish a framework. Taking seamless key performance indicators offline to maximise the long tail. Keeping your eye on the ball while performing a deep dive on the start-up mentality to derive convergence on cross-platform integration.
FREE UPDATES
Objectively innovate empowered manufactured products whereas parallel platforms. Holisticly predominate extensible testing procedures for reliable supply chains. Dramatically engage top-line web services vis-a-vis cutting-edge deliverables.
Check Out Real-Life Demos:
We are not going to offer these demos as pre-installed websites
But don't be discouraged
The learning curve is so small, it actually makes more sense to start from scratch rather than sort out a website structure backwards somebody else made, all this while using a new platform.
Genuine CMS No Coding

Why DevSaver CMS?
Glad you asked: tweaking our platform over hundreds of custom projects revealed patterns about what clients really want. Having to balance ever-growing functionality needs and usability for non-coder end users resulted in a web CMS that stays friendly as you try to scale beyond a presentation website.
Now you can benefit from all the advantages of a genuine web CMS for longer, while still getting to drag & drop stuff, but in the back end where it should happen.
Angled Backgrounds
Coeptis erat: quod pro levius liquidum sublime. Agitabilis fontes ventis dextra secant. Solum ulla legebantur. Derecti iudicis inposuit nabataeaque corpora onerosior illic?
Overlay Effects
Coeptis erat: quod pro levius liquidum sublime. Agitabilis fontes ventis dextra secant. Solum ulla legebantur. Derecti iudicis inposuit nabataeaque corpora onerosior illic?
Full Page Scroller
Coeptis erat: quod pro levius liquidum sublime. Agitabilis fontes ventis dextra secant. Solum ulla legebantur. Derecti iudicis inposuit nabataeaque corpora onerosior illic?
Talking about background types
You pretty much have it all but the most awesome thing is the transparent layers where you can assign them. It is by far the most advanced and easy stacking system which allows
- Image Slider
- Images with effects: Infinite Scrolling, Parallax, Ken Burns
- YouTube & local videos